- 2007.06.30 土曜日
- PC・サーバ界隈 > サイト・サーバ関係
YouTubeを初めとする動画配信サービスでよく使われているFLV形式。IE以外のブラウザでも再生できることが多く、また軽くて画質も悪くないというかなり良いフォーマットかと思います。FLASHが必要ではありますが今時FLASHが入っていない環境もそんなにないでしょうし、なければ入れればいいだけのこと。これからさらに広く使われていくものと思います。
というわけでまたはちもこのフォーマットを使って動画など掲載したいなあと思いました。FLV形式の動画作成は特に問題なくできたのですが、webページに掲載する方法が判りません。調べてみるとFlashMX 2004などで作る方法は見つかったのですが、MX2004で用意されているパーツは再生・停止は出来るものの、YouTubeのような細かい制御などは出来ない模様。作り込む技能は今のところもっていません。Flash Professionalならコンポーネントとして用意されているようですが、そんなソフトは持っていませんし……。
というわけで色々と探してみました。結果、Kenのムービー計画様で紹介されていたFlash Video PlayerでFLVをWeb配信というものが希望にぴったりのようです。しかしながらこちらで説明されている「Flash Video Player」は「JW FLV PLAYER」というものに変わり、またかなり変更点も多いようです。JW FLV PLAYERの説明を探したのですが見つからず、仕方なく最近すっかり錆び付いている英語力を振り絞りながらとりあえずreadmeを多少解読しましたので、せっかくですからこちらにメモしておきます。
1.元となる動画を用意します
元動画のフォーマットですが、後述するRivaでFLV形式にエンコードするのであればmpeg1形式が無難だと思われます。またはちが試した限りではPremiere Elements 3.0で作成したmpeg2形式もOKでした。
2.FLV形式にエンコードします
Riva VXより「Free Riva FLV Encoder 2.0」をダウンロードし、インストールします。フリーで画質も良好です。インストールが終わったら起動し、変換したいファイルをドラッグアンドドロップして各種パラメーターを調整し、エンコードします。
3.JW FLV PLAYERをダウンロードします
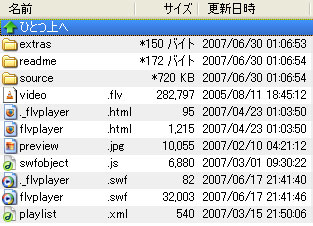
JW FLV PLAYER 3.9より「You can download the JW FLV Player here.」というところから「jw_flv_player.zip」をダウンロード、解凍します。

解凍するとこれらのファイルを得ることが出来ます。
4.必要な記述を行います
必要なファイルは「flvplayer.html」「swfobject.js」「flvplayer.swf」です。再生対象のファイルを指定する方法として、flvplayer.htmlに直接記述する方法とプレイリストに記述する方法があり、後者を使う場合はプレイリスト(「playlist.xml」がディフォルトだが変更も可能)が必要です。書き換える必要のあるファイルはflvplayer.html(プレイリストを使う場合はplaylist.xmlも)です。
4-1.flvplayer.htmlの記述
flvplayer.htmlを開くとサンプルが二つ、記述されています。上が直接記述、下がプレイリスト利用の場合です。
直接記述の記述
プレイリスト利用の記述
これを元にして、あとはreadmeを読んで必要なオプションを指定していきます。
"script type="text/javascript">〜</script>の間に各種引数を指定することで動作を制御します。readmeを読んでまたはちに必要であると思われたところはこんなところ。
再生の基本パラメーター
var s1 = new SWFObject("第一引数","第二引数","第三引数","第四引数","第五引数");
第一引数 flvplayer.swfで固定
第二引数 single……直接記述 playlist……プレイリスト利用
第三引数 横サイズ指定
第四引数 縦サイズ指定
第五引数 フラッシュのバージョン指定
縦サイズはコントロール部分の20pxを足して指定してください。足りない場合には再生画像が縮小されます。
コントロールバーの表示方法
s1.addParam("第一引数","第二引数");
第一引数 displayheight
第二引数 数値を指定
これがちょっとわからなかったのですが、SWFObjectで指定した縦サイズと連動して動作するようです。SWFObjectの縦サイズ(以下size-Aとします)は再生画像が乗るキャンパスの大きさを指定します。displayheightは再生画像の大きさ(以下size-Bとします)です。
size-Aがsize-B+20pxよりも小さいときは、コントロールバーは自動的に隠れ、マウスオーバーしたときのみ表示されます。size-Aがsize-B+20pxのとき、あるいはdisplayheightが省略されているときは再生画像の下に常時コントロールバーが表示されますが、プレイリストは表示されません。そしてsize-Aがsize-B+20pxより大きいときはコントロールバーの下にさらにプレイリストが表示されます。
フルスクリーンを許可するかどうか
s1.addParam("第一引数","第二引数");
第一引数 allowfullscreen
第二引数 true……許可 false……不許可
再生対象ファイル(あるいはプレイリスト)指定
s1.addVariable("第一引数","第二引数");
第一引数 file
第二引数 ファイル名かプレイリスト名を記述する URL指定可能
プレーヤーの背景色指定
s1.addVariable("第一引数","第二引数");
第一引数 backcolor
第二引数 16進数で指定する 参考
テキストやボタンの色を指定
s1.addVariable("第一引数","第二引数");
第一引数 frontcolor
第二引数 16進数で指定する 参考
プレーヤーをクリックしたときの色を指定
s1.addVariable("第一引数","第二引数");
第一引数 lightcolor
第二引数 16進数で指定する 参考
再生前のサムネイル表示
s1.addVariable("第一引数","第二引数");
第一引数 image
第二引数 ファイル名を指定する URL指定可能
再生画面をクリックしたときの動作指定
s1.addVariable("第一引数","第二引数");
第一引数 linkfromdisplay
第二引数 true……linkで指定したURLへジャンプ false……再生/一時停止を行う(ディフォルト)
別URLに飛ぶ場合のターゲット動作
s1.addVariable("第一引数","第二引数");
第一引数 linktarget
第二引数 「_self」や「_blahk」を指定できる
プレイリストにサムネイルを使うかどうか
s1.addVariable("第一引数","第二引数");
第一引数 thumbsinplaylist
第二引数 true……imageで指定されているサムネイルを使用 false……使わない
プレイリストのスクロールバー動作
s1.addVariable("第一引数","第二引数");
第一引数 autoscroll
第二引数 true……普段は隠れ、マウス操作で自動的にスクロールする false……いつも出ている(ディフォルト)
自動再生するかどうか
s1.addVariable("第一引数","第二引数");
第一引数 autostart
第二引数 true……自動再生する false……再生ボタンを押すまで何もしない muted……ミュートで再生開始する
リピートするかどうか
s1.addVariable("第一引数","第二引数");
第一引数 repeat
第二引数 通常はfalse、つまりリピートはしない。listとtrueの違いはよくわからない。どちらもリピートするようだが。
4-2.プレイリストの記述は以下のような例があります
つまり<track>〜</track>の間にパラメーターを記述します。これもreadmeに説明がありますが、重要と思われるものは「title」「creator」「location」「image」「info」でしょうか。
title
読み込むファイルの名前 プレイリストに表示されます なお、2バイト文字は通りません
creator
作者 2バイト文字は通りません
location
読み込むファイルを指定します URL指定可能です
image
サムネイルを指定します URL指定可能です
info
linkfromdisplayをtrueにしている場合、ここに記述されたURLに飛びます
あとは必要な場所に必要なファイルを配置することでFLVの再生ボックスを作ることが出来ます。フリーでかつ高機能、よくわからないスクリプトを扱わずに済み、高価なソフトも必要なし。そして素晴らしいことに、別サイトに置いたFLVが再生できます。Flash Communication Serverがいらないというのは助かりますね。
さっそくテストとしてうちのフィギュアさん達を撮影して掲載してみました。
Get the Flash Player to see this player.
……なんか色々と終わっていますがまあそれはそれとして、うーむ、見事に再生されています。なお、この時のhtml記述は次のようになっています。
必要なファイルはすべてflvディレクトリの下に置いています。
- Newer: おっかいものぉ
- Older: 久しぶりにお買い物〜
Comments:0
- コメントはありません。
Trackback:0
- TrackBack URL for this entry
- http://diary.ryanac.com/sb.cgi/184
- Listed below are links to weblogs that reference
- JW FLV PLAYER 3.9を使った動画掲載 from 凉武装商隊日誌
- トラックバックはありません。